Flutter 3.7 is uitgebracht en beschikbaar voor gebruik. Als uw cross-platform mobiele applicatie gebaseerd is op een eerdere versie van dit framework, is het tijd voor een Flutter-upgrade. De nieuwe versie van het Flutter framework is immers gekomen met verschillende veelbelovende functies. Met Flutter 3.7 kunnen developers aangepaste menubalken maken, cascademenu’s, geavanceerde ondersteuning voor internationalisatie en meer.
Deze blog bespreekt de functies van de Flutter-upgrade 3.7 en hoe het u zal helpen de prestaties van uw applicatie te verbeteren
Hieronder volgen de belangrijkste nieuwe updates met Flutter 3.7
#1. Verbeterde Material 3 ondersteuning
Flutter 3 komt met uitgebreide ondersteuning voor Material 3. Met name Material 3 komt met een uniek nieuw thema waarmee de inhoud van de applicatie opvalt. Het thema werkt voor zowel Android als iOS.
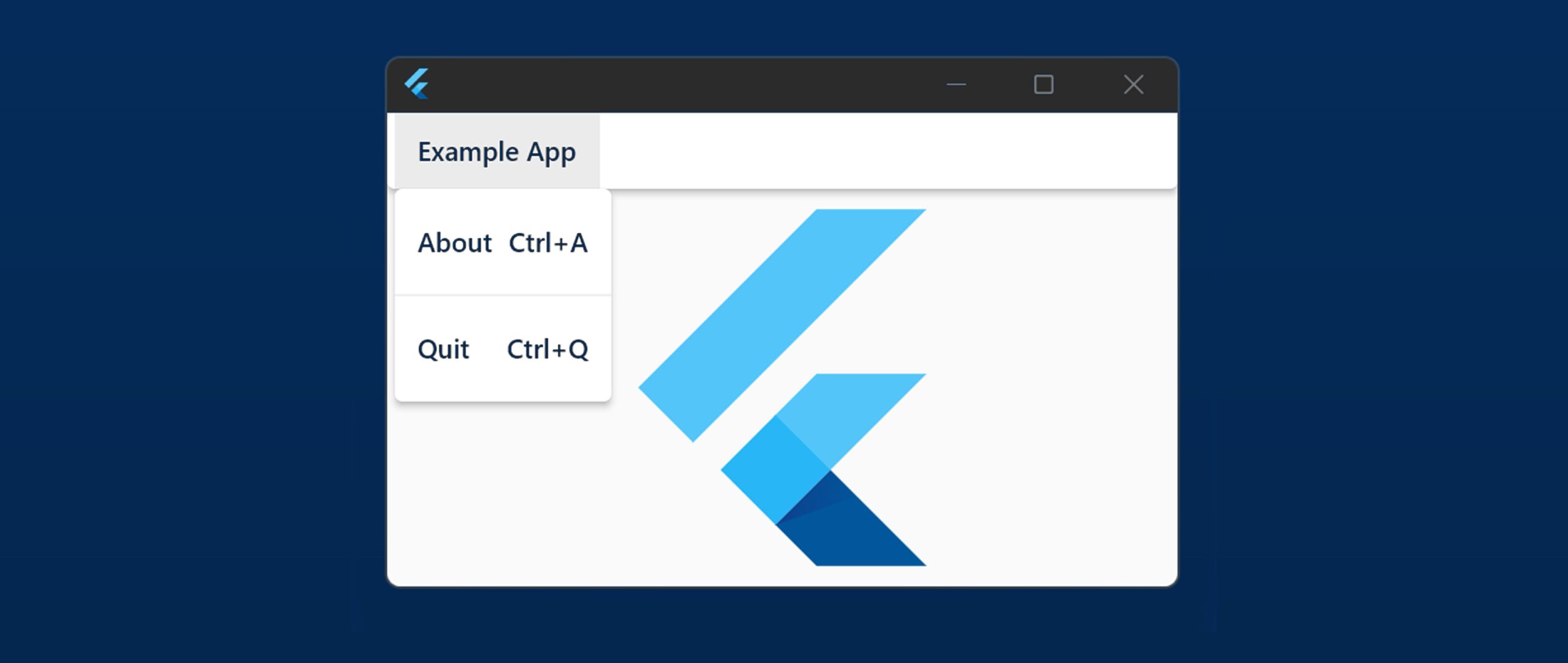
#2 Menubalken en cascade menu’s
Flutter 3.7 integreert twee nieuwe menu widgets, namelijk PlatformMenuBar en Material Design Menu. PlatformMenuBar is voor macOS en rendert native menubalken in plaats van Flutter.
Een Flutter developer kan nu een Material Design menu definiëren voor cascade menubalken (MenuBar). Het cascade menu werkt voor alle mobiele platforms en ook voor het web. Via MenuAnchor kunnen ook individuele cascade menu’s worden geactiveerd.

Opmerking: De menu’s zijn 100% aanpasbaar en kunnen aangepaste widgets zijn. Een programmeur kan ook de nieuwe menu item widgets (MenuItemButton, SubmenuButton) implementeren
#3. Impeller rendering
De nieuwe Impeller rendering engine is beschikbaar voor preview op iOS op het stable channel. Het Flutter onderhoudsteam heeft laten weten vast te geloven in de uitstekende prestaties van de Impeller. Ze verwachten ook dat Impeller rendering even goed of beter dan Skia is en dat het zal dienen voor de meeste apps. De komende stabiele release is gepland om Impeller de standaard renderer te maken voor het iOS mobiele platform.
Opmerking: Er kunnen kleine visuele verschillen zijn tussen Skia en Impeller rendering. Deze kleine verschillen kunnen bugs zijn, en gebruikers moeten ze melden.
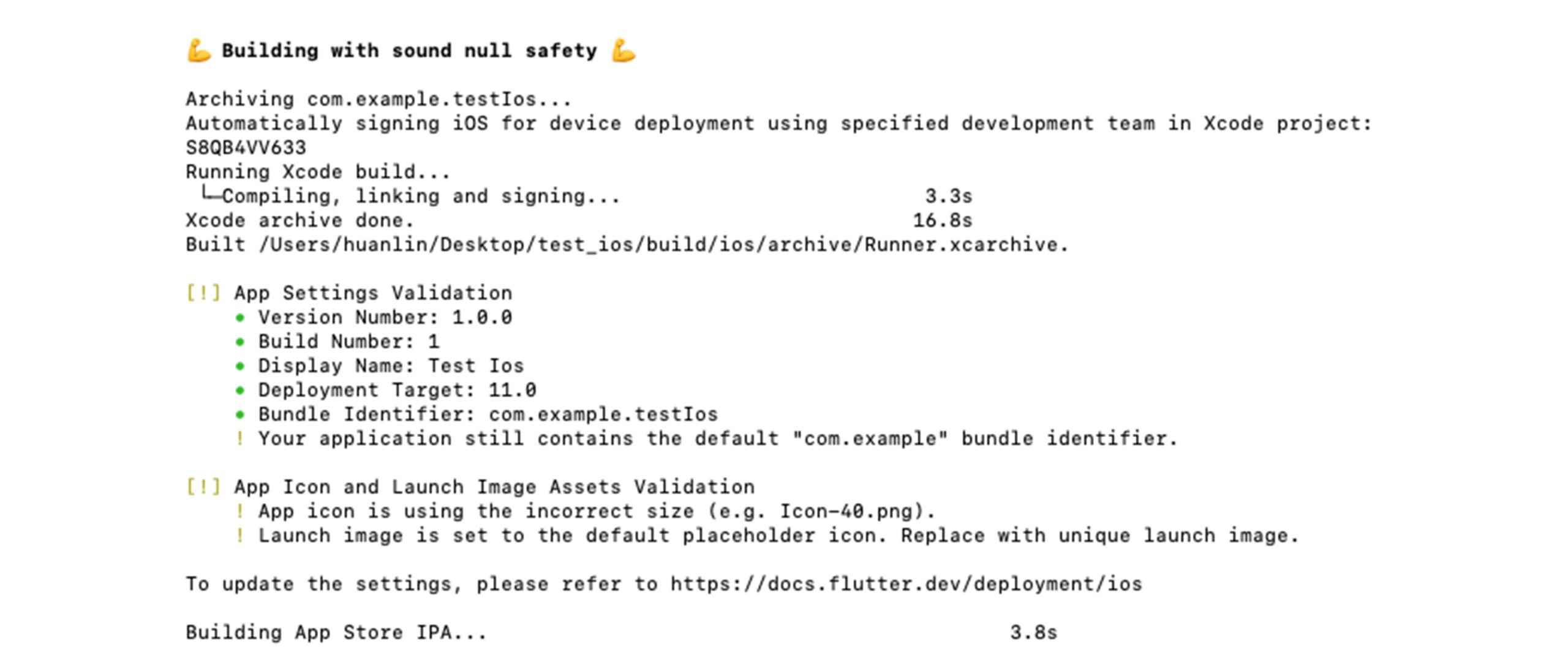
#4. Flutter gebouwde ipa commando voor iOS release validatie
IOS heeft een checklist met instellingen op Flutter waarmee u kunt analyseren of de applicatie klaar is voor de release. Flutter 3.7 komt met een ‘flutter build ipa’ commando dat helpt bij het valideren van een paar van deze instellingen. Het commando informeert de Flutter-developer ook of er specifieke aanpassingen aan de code nodig zijn voor de lancering via het iOS-platform.

#5. Verbetering in DevTools
Flutter 3.7 komt met verschillende verbeteringen in DevTool. Hier is de lijst:
- De geheugen debugger tool heeft drie nieuwe feature tabs: Profile, Trace en Diff. Deze functies ondersteunen oude en nieuwe geheugen debugging functies voor soepel debuggen.
- Developers kunnen nu de huidige geheugentoewijzing voor een mobiele app analyseren per klasse en geheugentype.
- Code pad onderzoek voor het toewijzen van geheugen voor een set van klassen tijdens runtime is ook mogelijk.
- Maakt verschillende geheugenmomenten mogelijk voor het analyseren van geheugenbeheer tussen twee tijdstippen.
- Een nieuwe Frame Analyse tab is ook beschikbaar bovenaan de Performance pagina. Het biedt inzicht in elk gekozen Flutter frame.
- Er zijn verschillende bugfixes in de bijgewerkte DevTools. Het bevat bijvoorbeeld bugfixes voor de Inspector, de Network profiler en de CPU profiler
#6. Aangepaste Shader verbeterde ondersteuning
De Flutter 3.7 bevat een shader compiler voor het compileren van GLSL shaders die in het pubspec.yaml bestand staan. Het compileren gebeurt naar het correcte backend-specifieke formaat voor het doelplatform. Bovendien is hot reloading voor de aangepaste shaders ook beschikbaar. Zowel Skia als Impeller backends op iOS ondersteunen aangepaste shaders.
#7. Lijst van verschillende nieuwe functies die nu beschikbaar zijn met Flutter 3.7
Afgezien van de bovengenoemde functies, komt de nieuwste versie van Flutter met verschillende nieuwe functies. Hieronder volgt de lijst van de verschillende nieuwe functies die beschikbaar zijn met het Flutter 3.7 framework:
- Het ontwerpen en ontwikkelen van aangepaste contextmenu’sis nu overal in de Flutter app mogelijk. Aanpassing van ingebouwde context menu’s is ook mogelijk.
- Cupertino komt met twee extra widgets, CupertinoListSectionen CupertinoListTile. Deze widgets tonen een scrolbare lijst van widgets in de iOS stijl.
- Je zult enorme veranderingen vinden in de gen-l10n tool.Het ondersteunt nu beschrijvende syntaxisfouten en complexe berichten. Complexe berichten verwijzen naar gegevens met geneste/meervoudige meervouden, selects en plaatshouders.
- Verbeteringen aan het scrollen zijn onder andere het oppoetsen en verfijnen van het omgaan met trackpad interacties, nieuwe widgets waaronder Scrollbarsen DraggableScrollableSheet, en betere afhandeling van tekstselectie binnen scroll contexten. Ook is er nieuwe scrolling physics toegevoegd voor macOS apps die overeenkomen met het desktop platform.
- SelectionAreawerkt voor toetsenbord selecties. shift+rechts sneltoetsen werken nu voor het uitbreiden van een bestaande selectie.
- Isolatewerkt voor het aanroepen van platform kanalen, wat het werken met host platform codes binnen Plugins vergemakkelijkt.
- Flutter staat nu text magnification Het zichtbare test vergrootglas tijdens het selecteren van tekst over Android & iOS kan worden gebruikt in Flutter apps.
- De nieuwe versie heeft de quick_actionsplugin is gemigreerd van Objective-C naar Swift.
- Flutter heeft de Bitcode ondersteuning beëindigd.
- Hot reloading werkt nu ook voor het font gedeelte. Dus, het toevoegen van nieuwe lettertypenis van toepassing voor hot reloading en vereist geen herbouw van de applicatie om wijzigingen te bekijken.
- Er zijn twee belangrijke verbeteringen aangebracht om de animatie op het iOS platform te verbeteren. Deze verbeteringen zijn gericht op het leveren van consistente animaties over 120 Hz iOS apparaten. Een dummy CADisplayLinkover de hoofddraad ten tijde van gebaren vergemakkelijkt het bereiken van de maximale vernieuwingsfrequentie. Toetsenbord animaties bereiken de verversingssnelheid CADisplaylink hetzelfde als die van de Flutter engine animator.
- Flutter 3.7 staat vervaging van de native iOS views toe tijdens het renderen van een vervaagde Flutter widget. Ook mogen de UiKitView widgetsin een BackdropFilter gewikkeld worden.
Inpakken
Dat was alles over de nieuwe en opwindende functies met de laatste Flutter upgrade 3.7. Het Flutter framework heeft het ontwikkelingsproces vereenvoudigd met deze nieuwe functies. Flutter App Laten Maken zorgt voor een naadloze aanwezigheid op iOS & Android apparaten en het web.
Bij Zedrox leveren we goed presterende Flutter apps. We passen verschillende bedrijfsgerichte functies aan en creëren een vriendelijke interface voor een hogere betrokkenheid en gebruikerservaring